休業日:土曜・日曜・祝日
E-Mail partner@akibare-hp.jp
パートナー窓口はこちら
03-5388-5985
受付時間 平日9:30~11:30、13:30~17:00
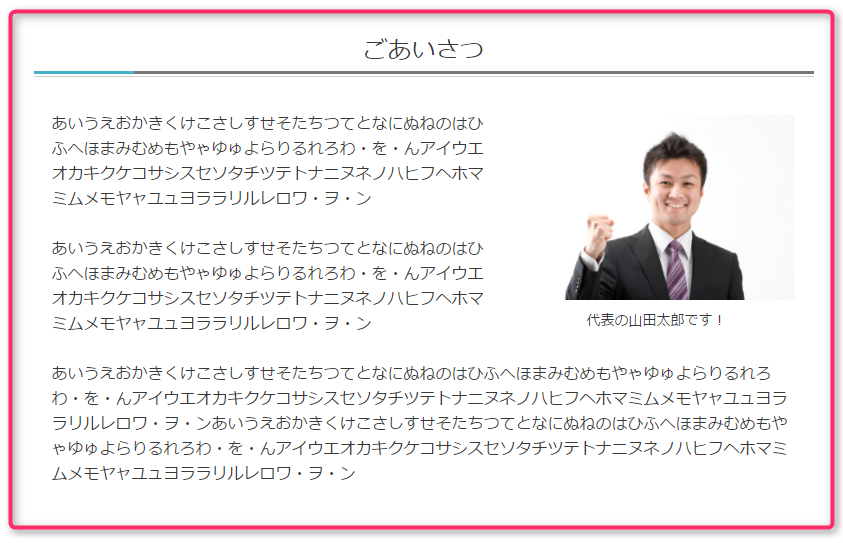
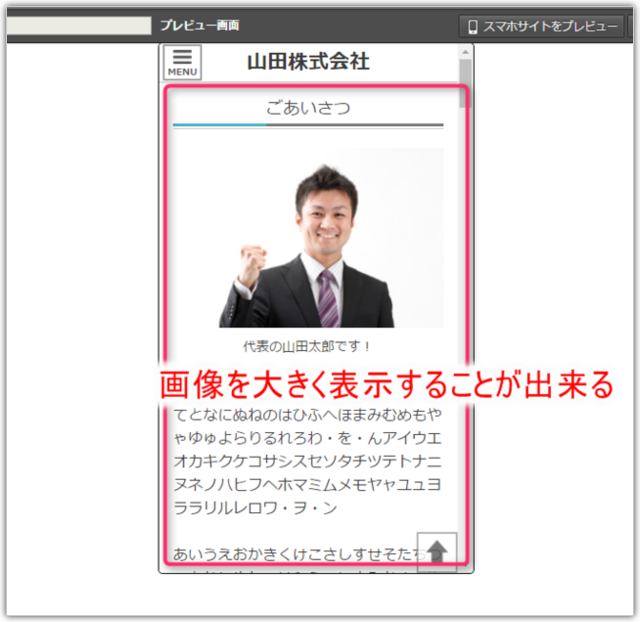
◆この機能で出来ること

◆設定方法

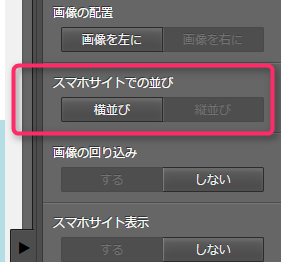
部品を選択→右パネルの最下部にあります
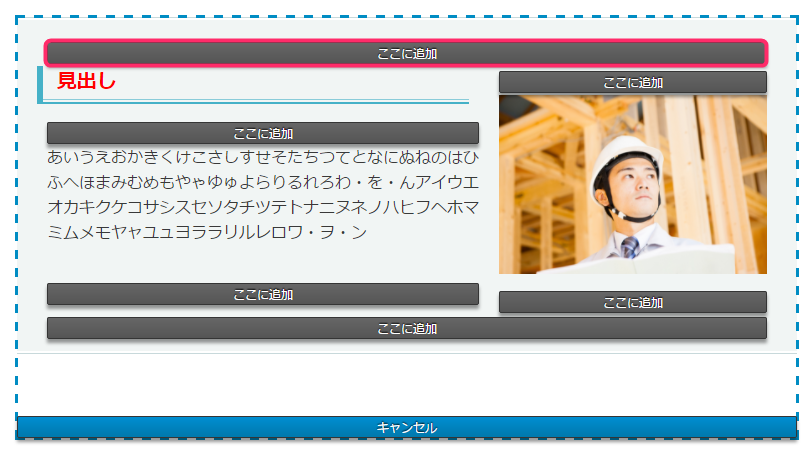
- 画像と文章が混在している部品を選択。
- 右パネルの最下部の「スマホサイトでの横並び」のボタンを切り替え。
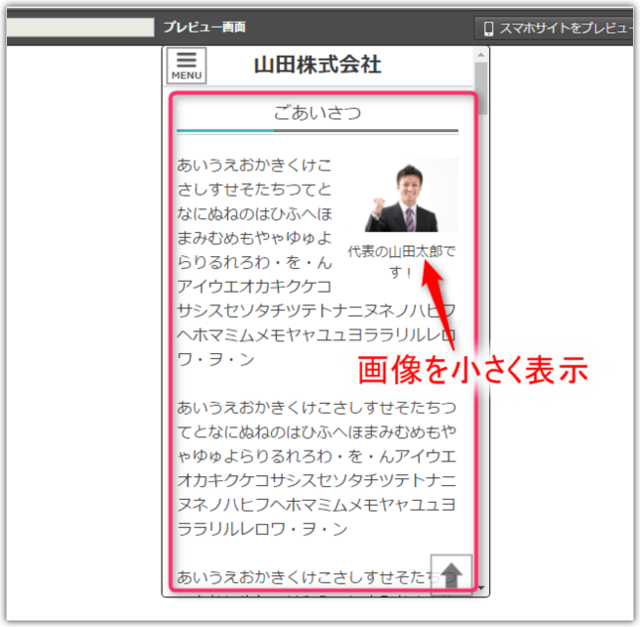
- スマホのプレビューで反映を確認。
<Tips>
- この機能が追加された部品の一覧 ▶こちら
- 過去にページに挿入済みの部品についても、このボタンは追加されていますので、後から変更することが出来ます。
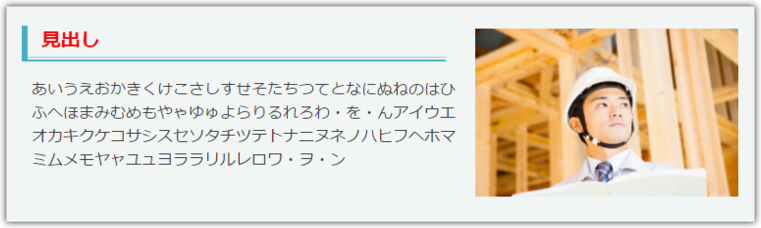
◆注意事項 - 見出しと画像が横並びになっている場合
部品内のレイアウトで、見出しと画像が横並びになっている場合は注意が必要です。
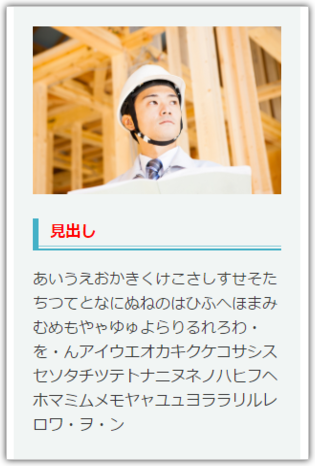
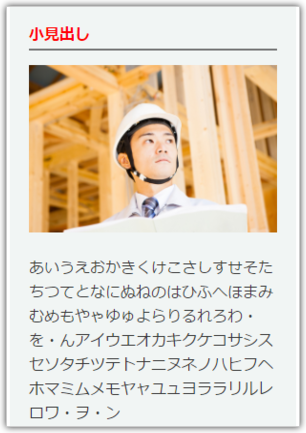
スマホでは

スマホで表示した時に「見出し」を画像よりも上に配置したい場合には、下記の対策(1)または対策(2)で対処します。
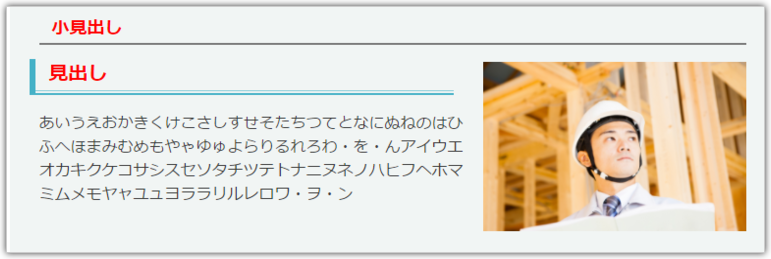
対策(1) - 要素の[見出し]を追加する
部品の最上部に「見出し」の要素を追加します。



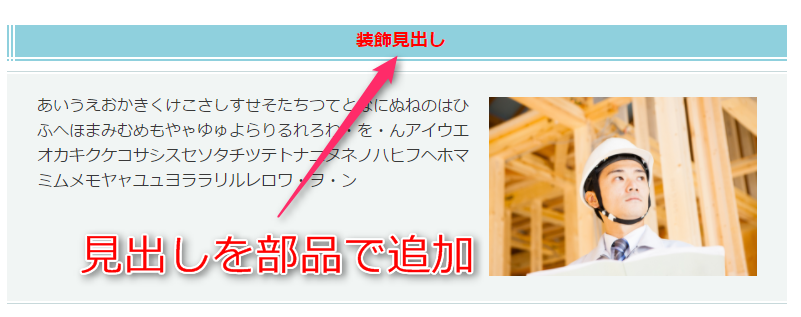
対策(2) - 部品の[見出し]を追加する
部品の上部に新たな部品で見出しを追加します。
要素の「見出し」ではデザインがマッチしない場合は、部品の見出しのデザインを試してみます。

「販促・制作支援サイト」もご活用ください
「販促支援サイト」「制作支援サイト」では、弊社が今まで培ってきた経験やノウハウに基づいて、ホームページの販促・制作をご支援するための情報を提供しています。
ぜひご一読いただき、パートナー業務にお役立てください。




 縦並びか横並びかはユーザが任意で選択でき、その初期値は部品ごとに最適なものが選択されているという仕様にしました。
縦並びか横並びかはユーザが任意で選択でき、その初期値は部品ごとに最適なものが選択されているという仕様にしました。