休業日:土曜・日曜・祝日
E-Mail partner@akibare-hp.jp
パートナー窓口はこちら
03-5388-5985
受付時間 平日9:30~11:30、13:30~17:00
スタートページの編集方法
御社オリジナルのロゴ画像や広告を、
お客様のスタートページに掲載できます!
スタートページのカスタマイズ方法(目次)
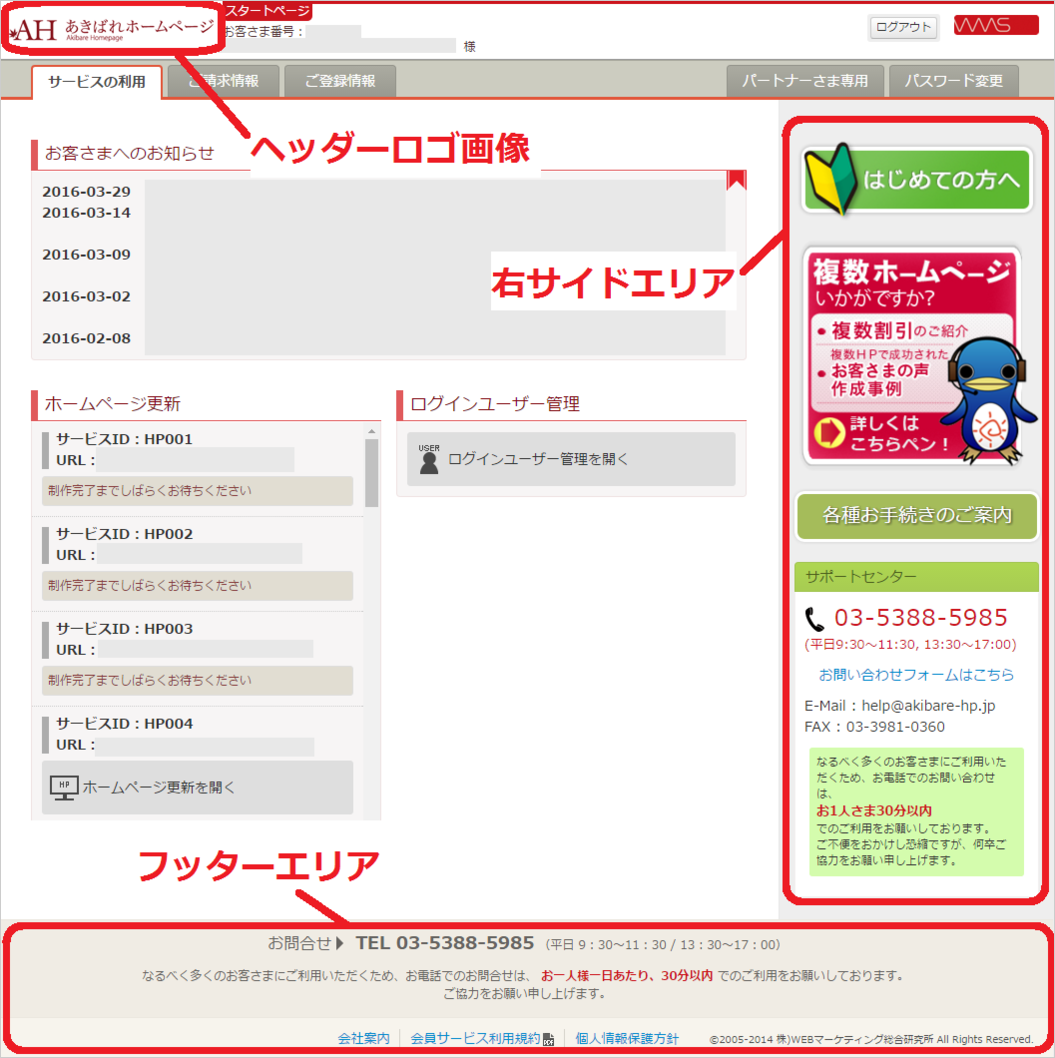
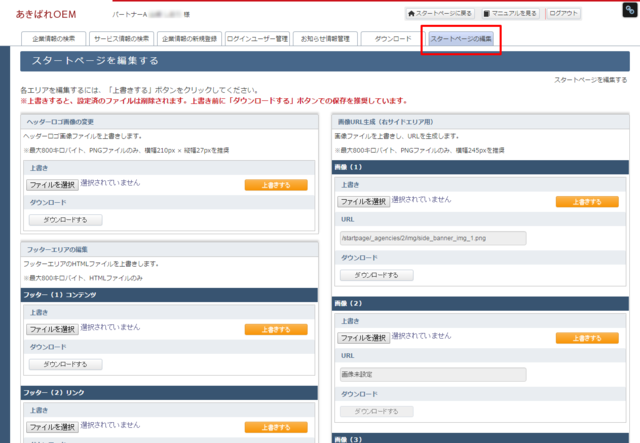
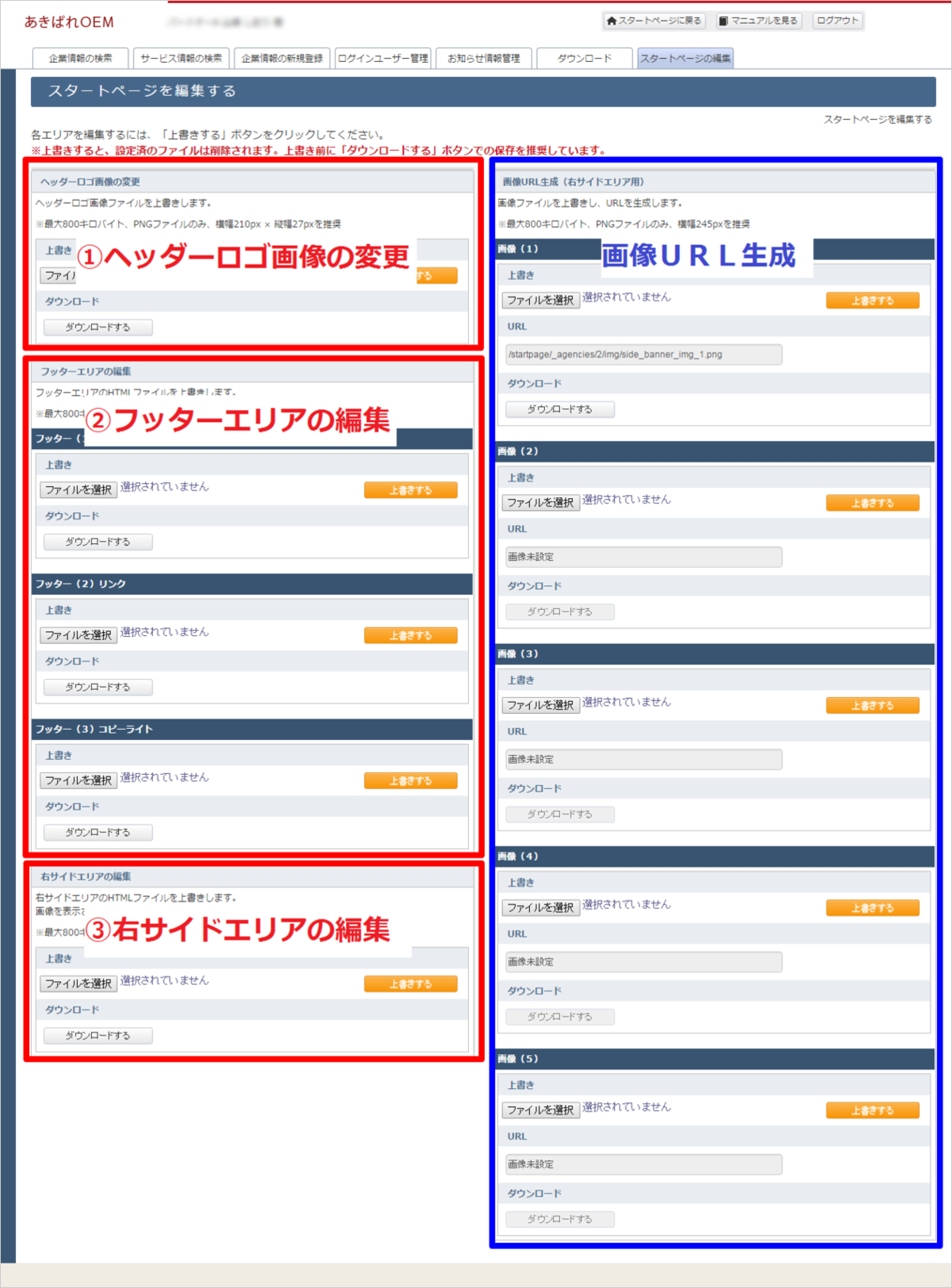
「スタートページの編集」画面の構成
スタートページの編集画面は、下記の4つで構成されています。
基本的に使用するのは左側のみですが、「③右サイドエリア」に画像を挿入したい場合だけ、右側の「画像URL生成」で画像URLを取得する必要があります。
| 左側 | ①ヘッダーロゴ画像の変更 | ヘッダーロゴ画像のファイルを上書きします。
※800キロバイトを超えるファイル、png以外のファイルはアップロードできません。 ※横幅210px × 縦幅27pxを推奨しています。それよりも大きい画像を入れた場合、エリアに収まらず、表示が崩れる可能性がありますのでご注意ください。 |
|---|---|---|
| ②フッターエリアの編集 | フッターエリアのHTMLファイルを上書きします。 以下の3つの部分に分かれています。
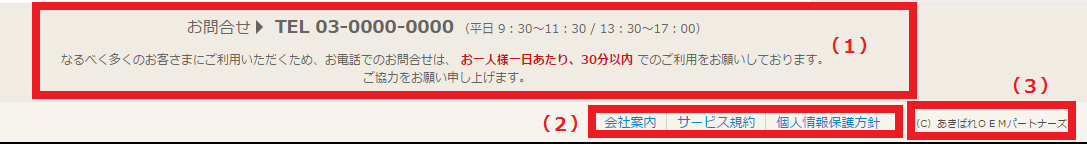
(1)コンテンツ →問合せ電話番号などを掲載します。
(2)リンク →サービスページへのリンク等を掲載します。
(3)コピーライト →コピーライトを掲載します。
※それぞれ、800キロバイトを超えるファイルはアップロードできません。 | |
| ③右サイドエリアの編集 | 右サイドエリアのHTMLファイルを上書きします。 画像を表示させたい場合は、右側の「画像URL生成」を使用して、URLを取得する必要があります。
※それぞれ、800キロバイトを超えるファイルはアップロードできません。 | |
| 右側 | 画像URL生成 (右サイドエリア用) | 画像ファイルを上書きして、URLを生成・取得します。 ※800キロバイトを超えるファイル、png以外のファイルはアップロードできません。 ※同時に使用できる画像は、5ファイルまでです。 |

スタートページの編集方法
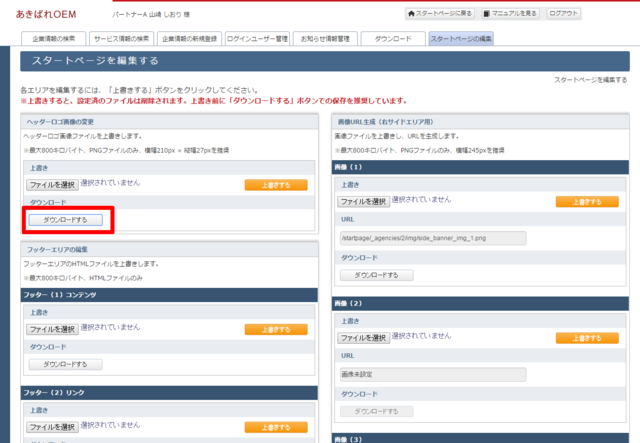
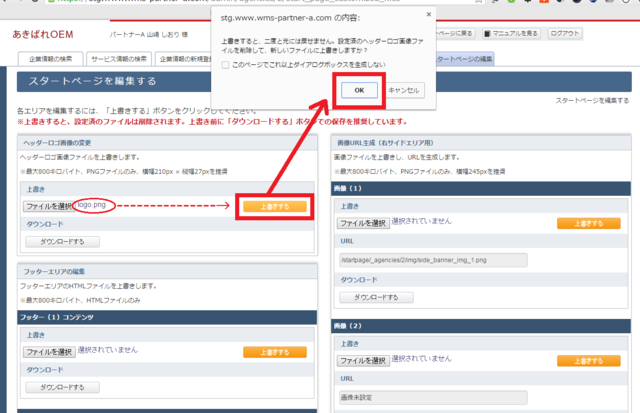
①~③のいずれについても、【設定済ファイルをダウンロードして保存】→【新ファイルを選択】→【上書き】という基本的な流れは同じです。
下記に詳細をご案内いたしますので、必ずご一読のうえご利用ください。
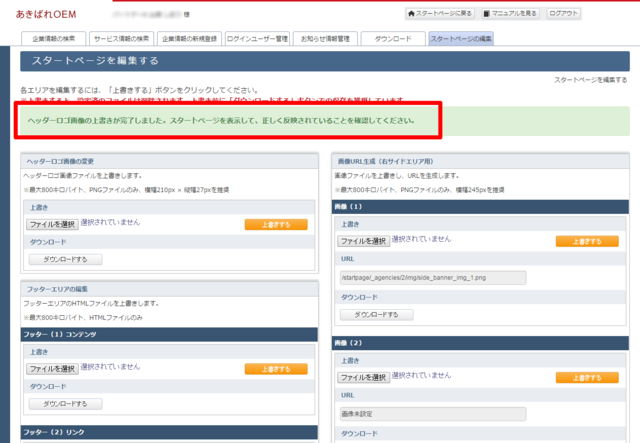
スタートページで、正しく上書きされたか確認
無事、ファイルの上書きが完了すると、「◯◯◯◯の上書きが完了しました」という文言が表示されます。
あとは、スタートページに戻り、正しく上書きされているかどうか確認をしましょう。
※万が一表示が崩れてしまった場合は、下記をご覧ください。
元ファイルのご提供
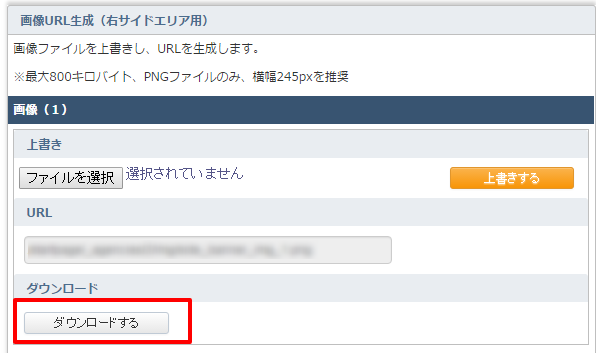
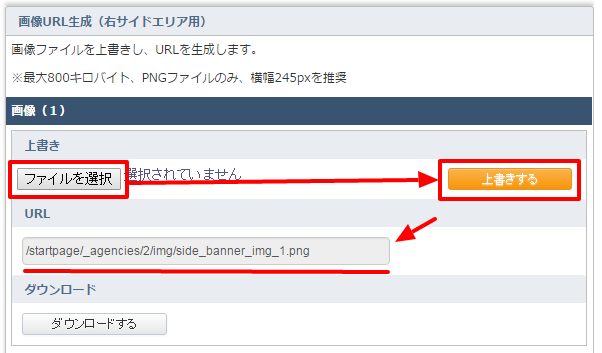
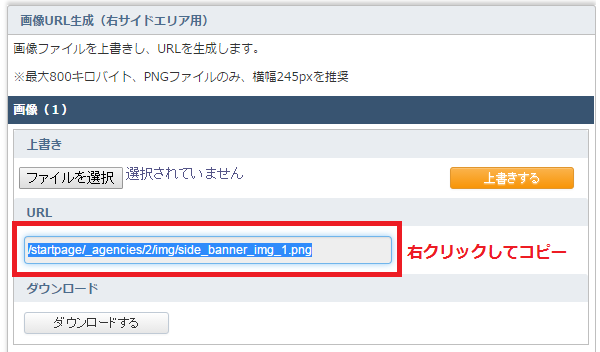
画像URLの生成(右サイドエリア用)方法
右サイドエリアに画像を表示したい場合、下記手順にて、画像URLを生成・取得してください。(取得できるURLは相対パスです。そのままHTMLファイルにご利用になれます。)
※シンプルに「スタートページ」と書かれたロゴ画像です。
②フッターエリア
メモ帳などで空のテキストファイルを作り、拡張子「.html」で保存して上書きをすれば、何も入っていない状態に戻すことができます。
また、「1からHTMLを書くのが難しい」という方向けに、雛形のHTMLをご紹介します。
赤文字の部分を書き換えるだけで、下記のようなフッターが作成できますので、よろしければご活用ください。
フッター(1)コンテンツ用HTML
<p>
<span class='tel-head'>お問合せ</span>
<span class='tel'>TEL 03-0000-0000</span>
(平日 9:30~11:30 / 13:30~17:00)
</p>
<p>
なるべく多くのお客さまにご利用いただくため、お電話でのお問合せは、
<span><span>お一人様一日あたり、30分以内</span></span>
でのご利用をお願いしております。
<br>
ご協力をお願い申し上げます。
</p>
フッター(2)リンク用HTML
<ul>
<li><a href='リンクさせたいURL' target='_blank'>表示させたい文字(例:会社案内)</a></li>
<li><a href='リンクさせたいURL' target='_blank'>表示させたい文字(例:サービス規約)</a></li>
<li><a href='リンクさせたいURL' target='_blank'>表示させたい文字(例:個人情報保護方針)</a></li>
</ul>
フッター(3)コピーライト用HTML
※何か文字を打ったら、そのままコピーライト欄に反映されます。
③右サイドエリア

メモ帳などで空のテキストファイルを作り、拡張子「.html」で保存して上書きをすれば、何も入っていない状態にすることができます。
また、下記のHTMLを上書きすれば、「はじめての方へ」「マニュアル」へのリンクが張られた状態へ戻すことができます。
※「はじめての方へ」のバナー画像は、もともとシステム内に保存されているので、改めて「画像URLの生成」をする必要はありません。
右サイドエリア用HTML
<div class='parts'>
<a href="http://help.support-hp.jp/googlechrome" target="_blank"><img alt="はじめての方へ" src="/startpage/_agencies/1/img/banner_beginner.png" /></a>
</div>
<div class='parts'>
<div class='banner_ppoi'><a href="http://help.support-hp.jp" target="_blank">マニュアル</a></div>
</div>

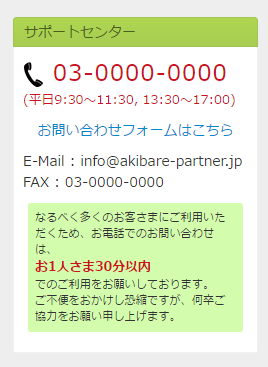
なお、HTMLを直接編集できますので、画像で広告などを掲載するほか、右のように見出し付きでサポート情報を表示することも可能です。
下記の赤文字部分を書き換えていただければ、そのままご利用になれますので、よろしければお試しください。
右サイドエリア用HTML(サポート情報を見出し付きで掲載)
<div class='parts'>
<h2>サポートセンター(見出し)</h2>
<div class='contents'>
<div class='contents_wrap'>
<p class='tel'>
<img alt="電話番号" src="/startpage/_agencies/1/img/icon_phone.png" />
03-0000-0000(電話番号)
</p>
<p class='font_red font_middle block'>
(平日9:30~11:30, 13:30~17:00)
</p>
<p class='mar_t10 align_center'><a href="お問合せフォームのURL" target="_blank">お問い合わせフォームはこちら</a></p>
<ul class='mar_t10'>
<li>E-Mail : info@akibare-partner.jp(Email)</li>
<li>FAX : 03-0000-0000(電話番号)</li>
</ul>
<div class='support-area'>
<p class='font_small'>
<span>なるべく多くのお客さまにご利用いただくため、お電話でのお問い合わせは、</span>
<strong class='font_red font_middle block'>お1人さま30分以内</strong>
でのご利用をお願いしております。
<br>
ご不便をおかけし恐縮ですが、何卒ご協力をお願い申し上げます。
</p>
</div>
「販促・制作支援サイト」もご活用ください
「販促支援サイト」「制作支援サイト」では、弊社が今まで培ってきた経験やノウハウに基づいて、ホームページの販促・制作をご支援するための情報を提供しています。
ぜひご一読いただき、パートナー業務にお役立てください。