休業日:土曜・日曜・祝日
E-Mail partner@akibare-hp.jp
パートナー窓口はこちら
03-5388-5985
受付時間 平日9:30~11:30、13:30~17:00
【CMS】部品の追加・編集方法
こちらのページでは、CMSの基本の操作である、部品の追加・編集方法についてご案内いたします。
初期で設置されている部品について

当社システムには、初期状態からいくつか最低限の部品が設置されています。
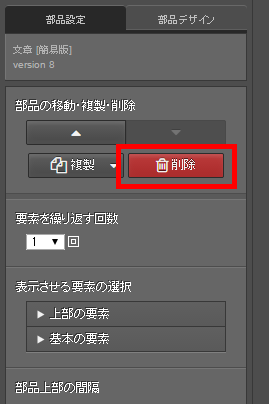
そのままお使いいただくことも、削除することも可能です。削除する場合は、このページの「4.部品を削除する」をご参照ください。
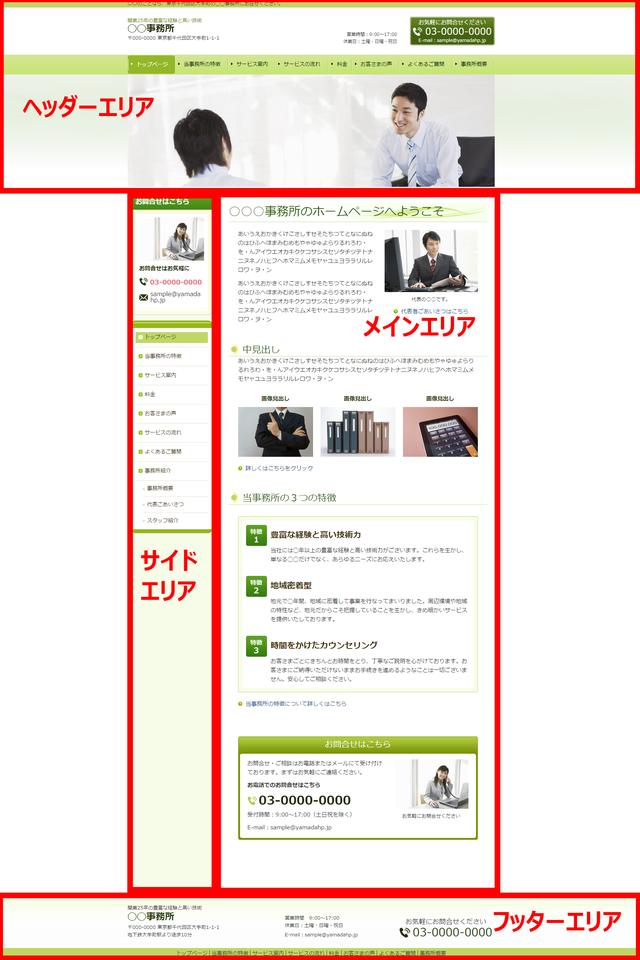
ホームページのエリア
当社のシステムで制作するホームページは、4つのエリアに分かれています。一番上をヘッダー、一番下をフッターと言い、ヘッダーとフッターに挟まれたエリアはメインエリアとサイドエリアに分かれています。
サイドエリアの左右位置・幅・有無は「デザインテーマ」によって異なります。
図は、比率1:3(サイドエリアが左にあり、幅が狭い)のテーマを選んでいる場合です。
このページでは、これらのエリアに部品を挿入する方法、挿入した部品の文字や画像を編集する方法をご案内いたします。
※「部品」とは、文章や画像を入れる、枠組です。画像や文字がレイアウトされたテンプレート風の部品や、フォームやサイドメニューなど独自の機能を持った部品を用意しています。
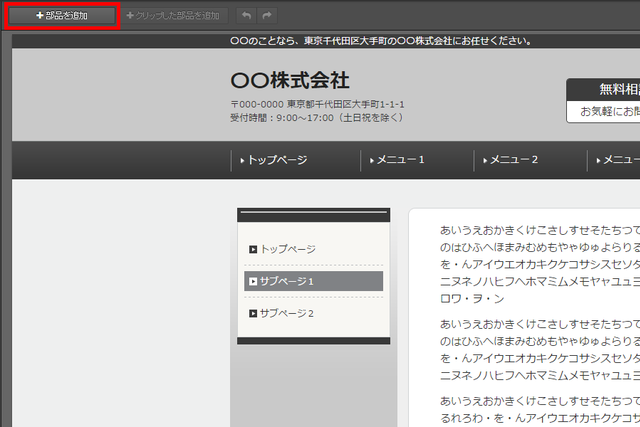
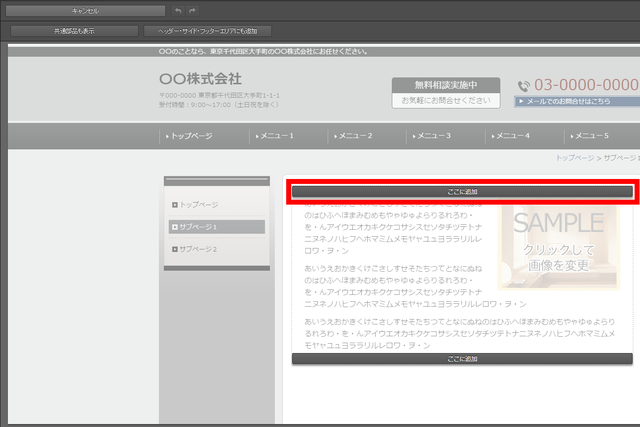
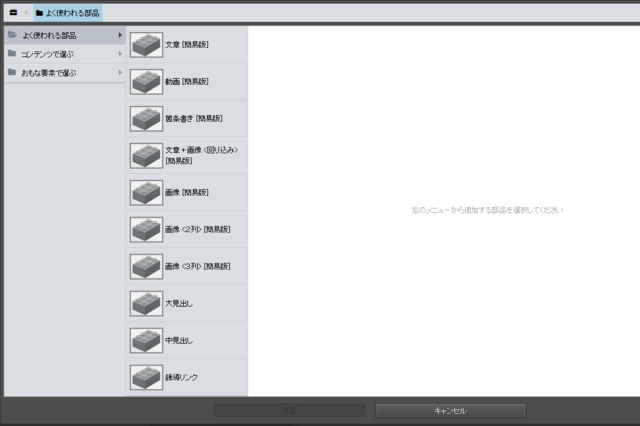
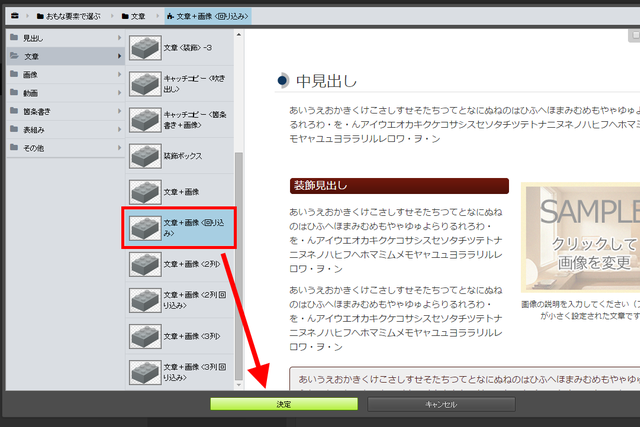
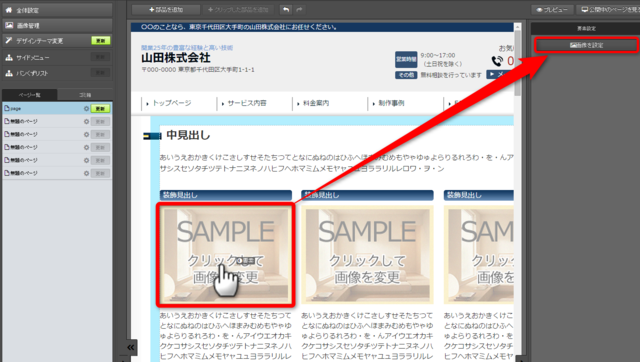
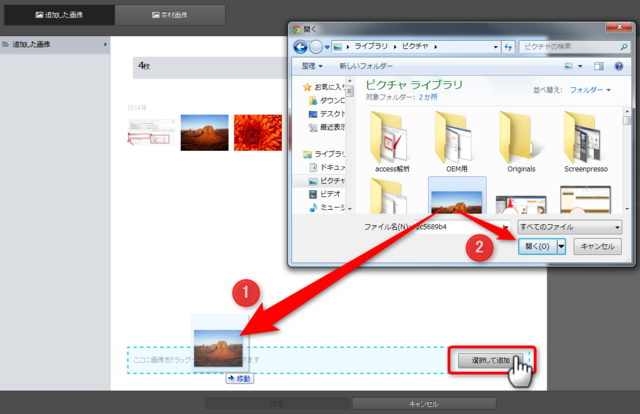
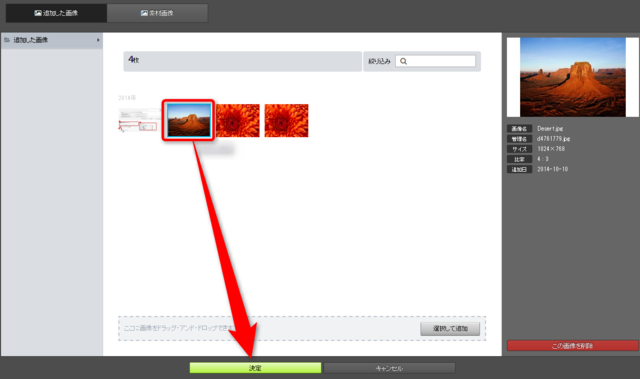
部品を追加する
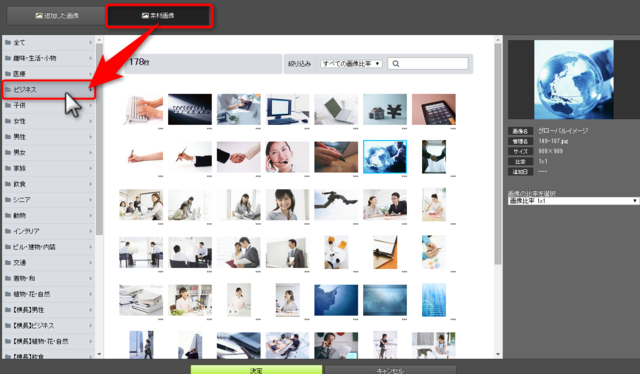
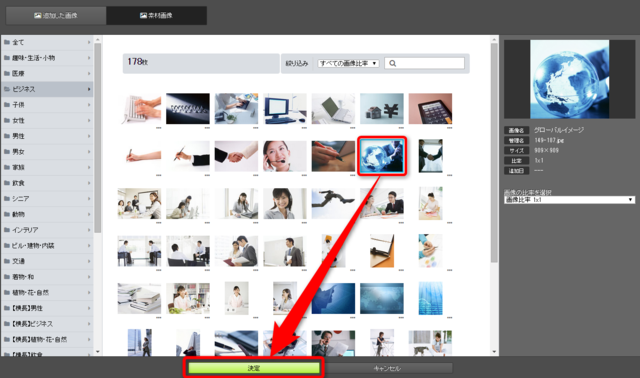
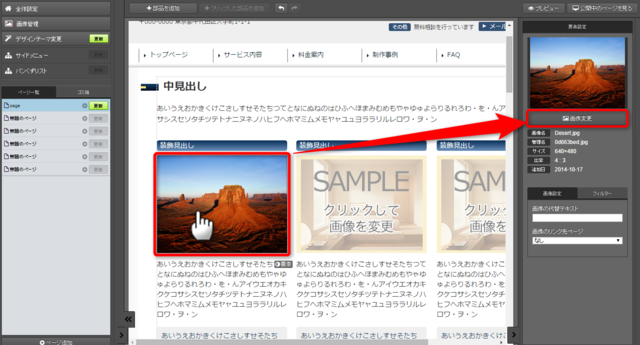
部品の要素を編集する
要素グループを選択する
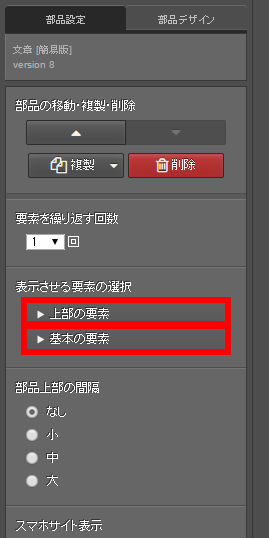
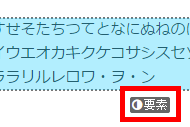
右パネルの中程に、「表示させる要素の選択」という部分があります。要素は、「▶上部の要素」や「▶基本の要素」「▶繰り返し要素」「▶下部の要素」などのグループに分かれています。グループ名、種類は部品により異なります。
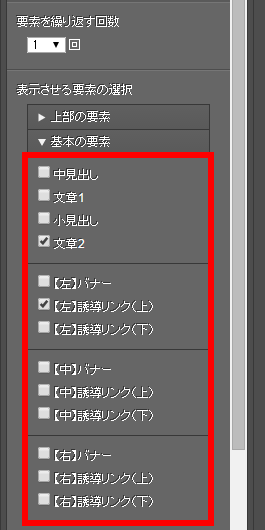
要素を選択したいグループ名が書かれたボタン(図の赤枠部分)の上でクリックすると、そのグループに含まれる要素が展開されます。
「表示させる要素の選択」の上に「要素を繰り返す回数」という表示があり、繰り返す回数を選ぶことができる部品があります。この「要素」とは、「基本の要素」や「繰り返し要素」といったグループに含まれる要素のことを差します。「上部の要素」や「下部の要素」は繰り返されません。
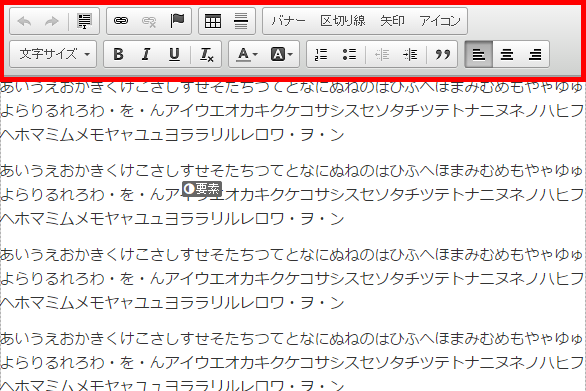
文字を編集する
文章編集の注意点
更新画面では右クリックによるコピーが動作しません。下記ショートカットキーをご使用ください。
- コピー Ctrl+C:コントロールキー(Ctrl)を押しながら「C」を押す
- 貼り付け Ctrl+V:コントロールキー(Ctrl)を押しながら「V」を押す
- 切り取り Ctrl+X:コントロールキー(Ctrl)を押しながら「X」を押す
Edition Green
Edition Green
Edition Red
「販促・制作支援サイト」もご活用ください
「販促支援サイト」「制作支援サイト」では、弊社が今まで培ってきた経験やノウハウに基づいて、ホームページの販促・制作をご支援するための情報を提供しています。
ぜひご一読いただき、パートナー業務にお役立てください。